안녕하세요? 라이브멘토 황윤정교수입니다^^
메타광고 관리자모드인 Meta Business Suite 세팅하는 방법 두번째 글을 적어봅니다~
이번 포스팅에서는 첫번째 포스팅에서 설명하려고 했었던 픽셀설정하기 라는 내용을 다루겠습니다^^
5. 픽셀이라는 설정을 완료한다. (2편에서 다룸)라고 적었던 부분입니다~
픽셀이라는 작업은 로그분석을 할때 방문자 로그를 추적해줄 메뉴들을 설정할수 있는 개념이거든요....
이 픽셀작업을 해주어야 보다 효과적인 광고효과를 추적할 수 있습니다.
이 픽셀은 결과적으로 메타 광고 관리자모드에서 이벤트 관리자 기능과 연결이 되어
광고진행되는 홈페이지에서 방문자 액션을 분석하고자 하는 메뉴에 코드를 심어두는 개념이라고 생각하시면 됩니다~
광고 관리자 모드에서도 픽셀을 이용해서 웹사이트 전환 추적을 한다는 설명이 있습니다^^
픽셀은 웹사이트 정보를 안전하게 수신하는 코드 조각이라는 설명입니다~

아래 이미지에서 볼 수 있듯이 초록색 눈 표시가 이 작업에 해당하는 결과값입니다~~^^
이같은 코드를 어떻게 홈페이지에 메타광고 관리자모드와 연결을 할 수 있는지 지금부터 알아보겠습니다~

5. 픽셀 설정하기
먼저 메타 광고관리자모드->비즈니스 설정에서 <이벤트관리자> 영역을 누릅니다~ 여기에 <데이터소스 연결> 이라는 메뉴를 누릅니다~
그러면 새 소스 연결을 어떻게 할 것인지를 묻는데요~ 웹사이트를 연결할 것이기때문에 웹으로 체크를 합니다~


웹으로 체크를 하게 되면 바로 픽셀만들기라는 팝업창을 볼 수 있습니다~ 여기서 이름을 지정하고 생성을 하게 됩니다~
저는 우선 라이브멘토 픽셀을 만들어봤습니다~
여기서 중요한 점은 "하나의 웹사이트 당 하나의 픽셀을 만드는 것이 기본 원칙" 이라는 것입니다~
픽셀을 여러개 만들 수는 있지만 전환추적이 오류를 일으키게 된다고 합니다~
그리고 실수로 설정하다가 추가로 하나가 더 만들어졌는데 ㅠ 한번 설정된 픽셀은 삭제가 불가능하다고 하니 주의해서 설정해야겠습니다~

픽셀만들기를 누르면 이름을 지정하라는 문구가 나오니, 적당한 이름을 만들어주시구요~
그 다음으로 웹사이트 연결이 나오는데 도메인 주소를 눌러주시면 됩니다~ 그 다음으로는 아래와 같이 웹사이트를 연결하는 활동에 대해 묻게 되는데 여기서 <meta 픽셀전용> 을 누룹니다^^ 그럼 픽셀코드를 어떻게 삽입할 것인지를 묻게 되고
코드 직접 설치를 누르면 되는 것입니다~


이런 과정을 고치면 아래와 같이 이벤트관리자 온보딩이라는 창으로 이동을 하게되고
기본 코드 설치라는 순서로 넘어가는 것을 확인할 수 있습니다. 여기 바로 <코드 복사> 가 있게 되는 것입니다~

그런데! 요기서부터가...^^ 이 코드를 사이트와 연결을 하는 부분이 어려워지는 것입니다 ㅠ
이 부분의 작업부터 도움을 받을 수 있는 프로그램이 있습니다^^
태그 활용에 있어서 홈페이지 한 페이지마다 코드를 삽입하는 번거로움 없이 한번에 통합해서 관리해주는
프로그램을 이용하면 쉬운데요. 바로 여기서 활용되는 프로그램이 바로 구글 태그관리자라는 프로그램입니다^^
구글 태그관리자라는 프로그램은 구글에서 검색을 바로 하면 됩니다~
중요한 것은 크롬브라우저에서 찾으셔야 한다는 겁니다 ㅎㅎ
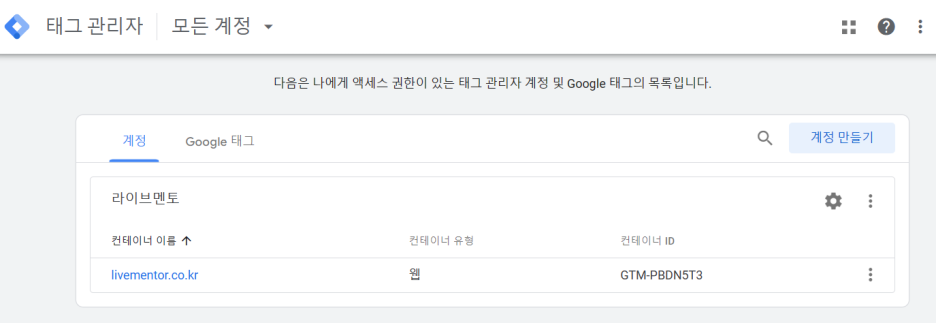
아래 화면처럼 여기서 <계정만들기>를 누르고 자신의 계정을 만들어두셔요~
계정이름과 국가는 대한민국으로, 컨테이너 이름은 사이트주소로 넣어주시면 됩니다~
타겟플랫폼은 웹으로 해주시면 계정은 세팅이 됩니다~


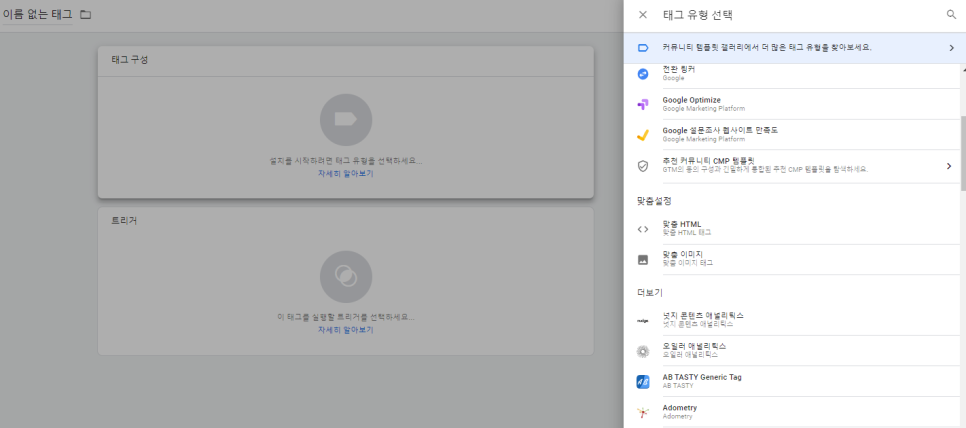
다음으로는 새 태그 추가 기능을 이용해 태그를 생성을 하는 것입니다~ 아래 화면에 이름없는 태그라고 적힌 부분에 이름을 넣어주고 태그 유형을 선택하는 과정, 그리고 트리거를 세팅하는 과정이 이어집니다~
이름없는 태그라고 적힌 부분에는 태그 이름을 만들어 주고 다음으로 <태그 구성>을 누르면 유형을 선택하라는 메뉴가 나오는데 여기서는 <맞춤설정>으로 세팅을 해줍니다~
그리고 앞서 메타 광고관리자에서 이벤트관리를 통해 코드 복사한 것을 이곳에 붙여넣기를 하는 과정이 이루어집니다~




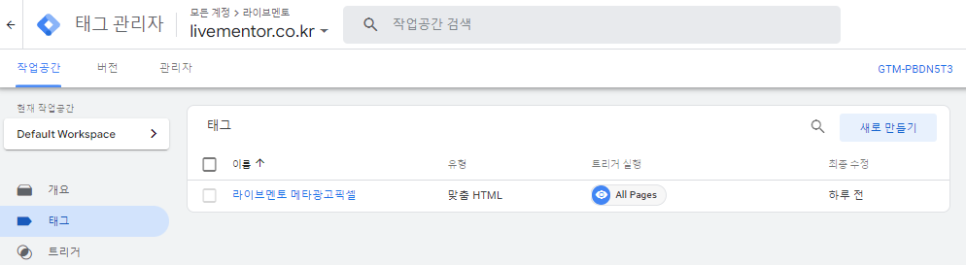
위 이미지에 보면 태그들이 보이실텐데요. 이 태그가 바로 메타광고관리자프로그램에서 이벤트관리자에서 설정하면서 복사한 태그를 구글 태그 관리자에 붙였던 결과 화면입니다~ 그리고 이를 다시 워드프레스 관리모드에 붙이는 작업을 하는 겁니다..
태그관리자에서 태그영역말고도 트리거 영역이 있는데 이것은 all pages로 선택을 하면 되고
최종 세팅을 위해서는 마무리 되는 화면에서 <제출-개시-계속> 이라는 버튼을 눌러주셔야 정말로 세팅 끝!

이젠 마무리로 워드프레스 관리자모드로 돌아가 컨테이너에 있는 태그를 삽입하는 과정이 또 있어야 하는데요.
플러그인에서 새로 추가를 눌러서 insert headers and footers 라는 플러그인을 설치해야 합니다.
설치하고 나면 <설정> 메뉴 아래 wp headers and footers 라고 표시가 나옵니다~휴~
여기 헤더와 바디부분에 구글 태그관리자에 넣어두었던 태그를 복사-붙여넣기를 하면 됩니다~그럼 아래와 같은 화면이 보이게 됩니다~


그리고 태그관리자 프로그램이나 픽셀 관리가 제대로 사이트에 적용이 되었는지를 확인하는 절차가 더 있는데요~
그건 크롬브라우저의 확장 프로그램을 설치하는 과정으로 진행이 됩니다~
두가지를 설치를 해두어야 하는데요.
하나는 그관리자의 컨테이너 ID연결이 제대로 되어있는지 확인하는 TAG assisant legacy 라는 프로그램을 브라우저에 설치해야 합니다^^
크롬브라우저-> 설정-> 도구더보기->확장프로그램->TAG assisant legacy 프로그램을 찾아 설정합니다.
설치를 하고 나서도 다시 브라우저에서 확장프로그램을 선택해서 enable이라는 세팅을 해주어야 완성!

또 하나가 meta pixel healper 라는 확장프로그램입니다. 이것도 같은 방법으로 찾아서 크롬 브라우저에 설치하면 됩니다~


2가지 프로그램을 설치하면 크롬 브라우저에서 홈페이지를 접속했을때 상단에서 확인을 해보면요~
위 이미지처럼 두개 프로그램이 설치된 것을 확인할 수 있습니다~그럼 이제 정상적으로 사이트 전환을 추적할 수 있다는 표시가 된 셈입니다^^
워낙 클릭클릭으로 이루어지는 과정이라 블로그에 일일이 화면 캡처를 하기에는 어려움이 많은 내용같습니다..

이에 픽셀을 구글 태그매니저에 심는 과정은 시리즈1편에서 소개드렸던 마케팅닥터 정의장대표님 동영상을 올려두겠습니다^^
참고가 많이 되실거예요~~
'디지털 세상 정보 나누기' 카테고리의 다른 글
| [고양시민 3D프린터 무료이용] 고양시 청년기업 입주시설 28청춘창업소의 메이커 스페이스 소개 (0) | 2023.02.15 |
|---|---|
| 메타 광고 (페이스북/인스타그램) 관리자모드 Meta Business Suite첫 세팅하는 방법 (3)-이벤트관리자 최종 세팅과정 (0) | 2023.02.14 |
| 메타 광고 (페이스북/인스타그램) 관리자모드 Meta Business Suite첫 세팅하는 방법 (1)-페북 페이지/비즈니스계정/인스타계정 연결 (0) | 2023.02.13 |
| [ESG 경영학습] 대한상공회의소 ESG플랫폼 으쓱(esg.korcham.net) 활용하기 (0) | 2023.02.12 |
| TV홈쇼핑 vs 라이브커머스 차이, 라이브커머스 플랫폼별 비교분석, 큐카드 작성해보기 (0) | 2023.02.11 |



